Полезная и служебная информация в интерфейсе
По моим наблюдениям, проектируя пользовательское взаимодействие, дизайнеры часто не соблюдают баланс между полезной и служебной информацией, с перекосом в служебную. Под полезной информацией я понимаю ту, ради которой человек приходит, например на сайт. Под служебной — ту, которая относится к навигации, бренду или интерфейсной фурнитуре. Для наглядности тезиса, покажу на примеры дисбаланса, применив цветовое кодирование: красным выделю служебную, полезную зелёным.
1. Ипотечный калькулятор ВТБ24.
Бесполезный перекос в служебную информацию. Полезная информация потерялась за интерфейсом.

2. Ипотечный калькулятор Сбербанка. Полезной информации нет, пока не кликнешь на кнопку «Рассчитать погашение». Поэтому всё красное.

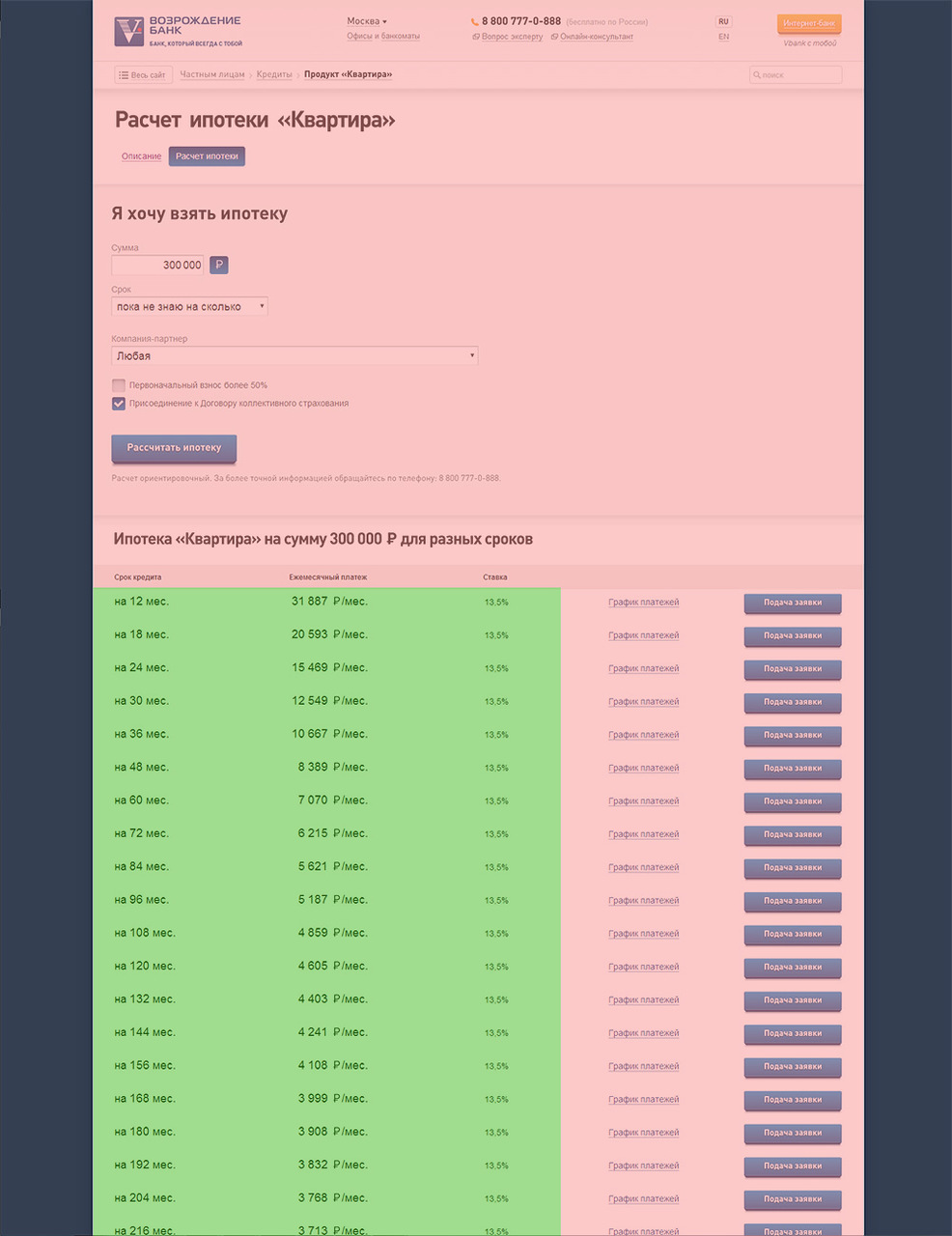
3. Расчёт ипотеки в банке Возрождение.
Простыня из месяцев, процентных ставок и ежемесячных платежей.

Не существует золотого правила баланса — тут работает только здравый смысл. Дизайнер должен помнить, пользователю нужна полезная ему информация, всё остальное это довесок и способ её получить. В идеале служебной информации быть не должно. Чтобы добиться баланса не нужно боятся нелинейности в интерфейсах.
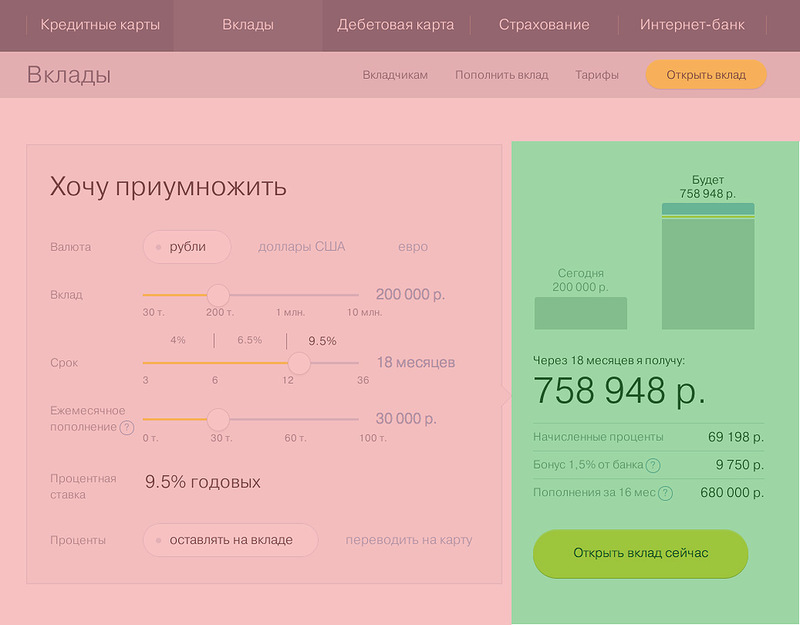
Примеры с оптимальным балансом. 1. Расчёт вклада в банке ТКС.

2. Расчёт вклада в рыбе Связного банка.

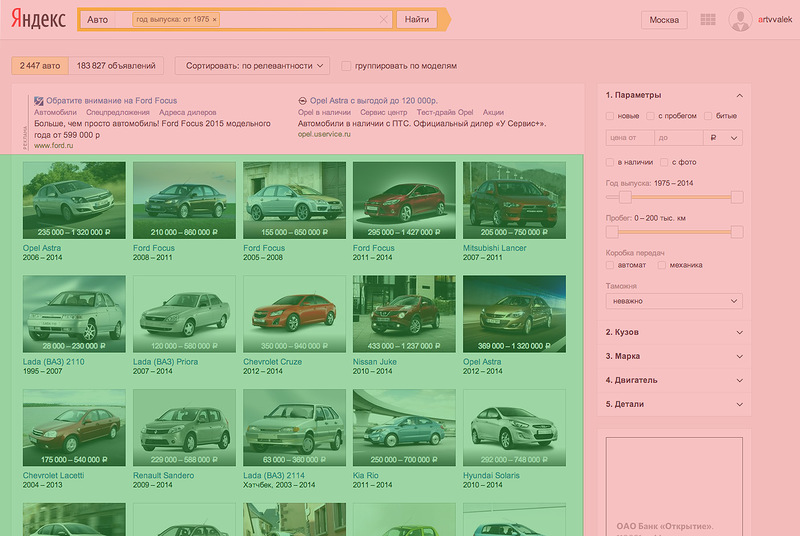
3. Выбор и поиск автомобилей в Яндекс. Авто.

- Что объединяет хорошие примеры:
- контраст в подаче,
- компактное размещение служебной информации,
- визуальный акцент на полезной информации.


